文章最后更新时间:
适用于WordPress7B2主题的登陆弹窗界面美化教程
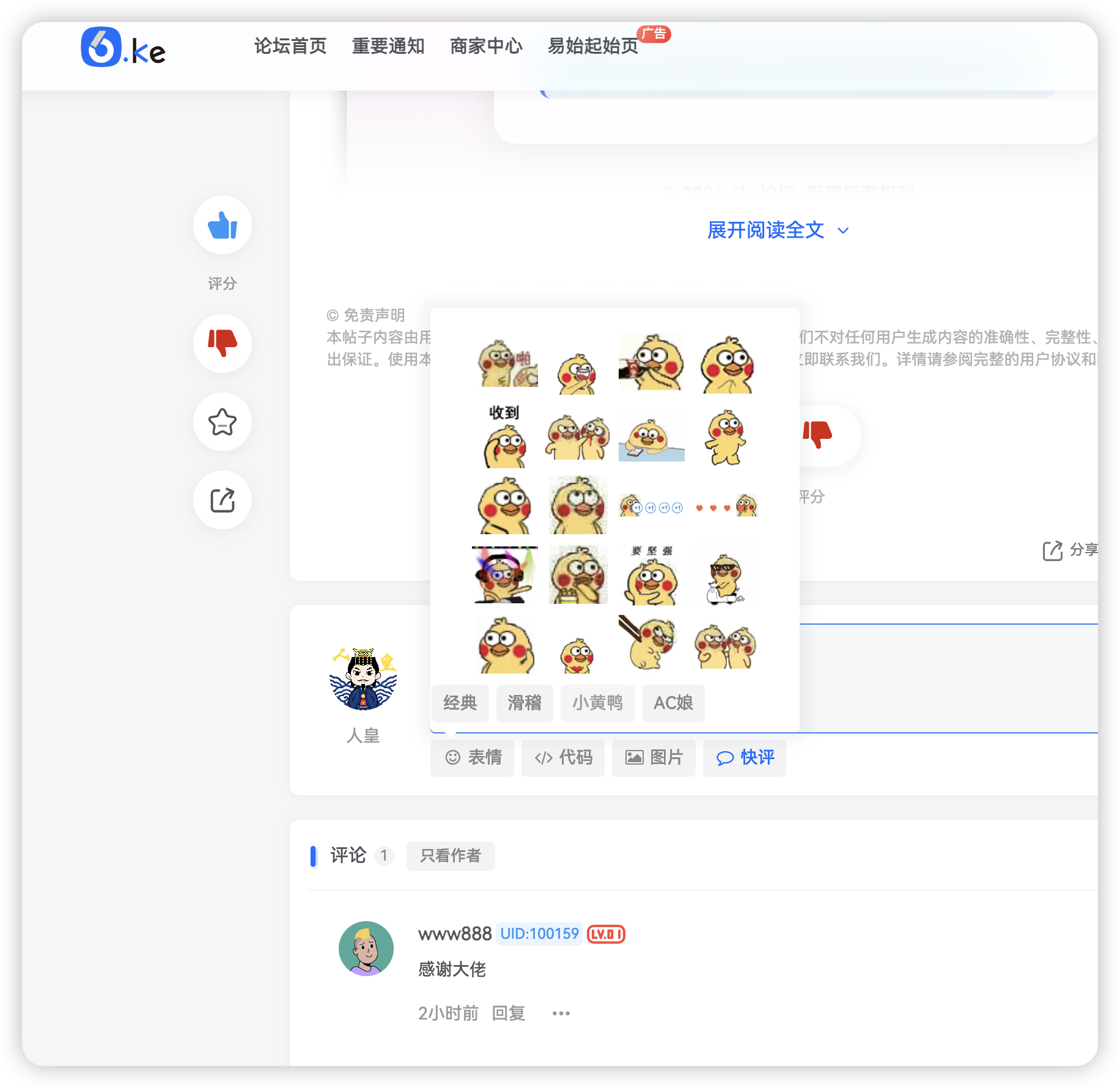
![图片[1] - WordPress7B2主题的登陆弹窗界面美化教程](https://www.tfbkw.com/wp-content/uploads/2024/02/dengru.png)
教程如下
放置js代码
有子主题就放在child.js文件中
如果没有子主题可以在网站根目录自己建一个dl.js文件,在主题目录footer.php文件中底的 <?php wp_footer() ; ?> 上面填写以下代码即可
<span>src="/dl.js">主题根目录functions.php文件中插入下方代码
wp_enqueue_script( 'b2-jquery','https://img.ahap.cn/file/ahap/jquery.min.js', array(), null , false );其中jquery.min.js文件可以自己下载到服务器
css样式代码
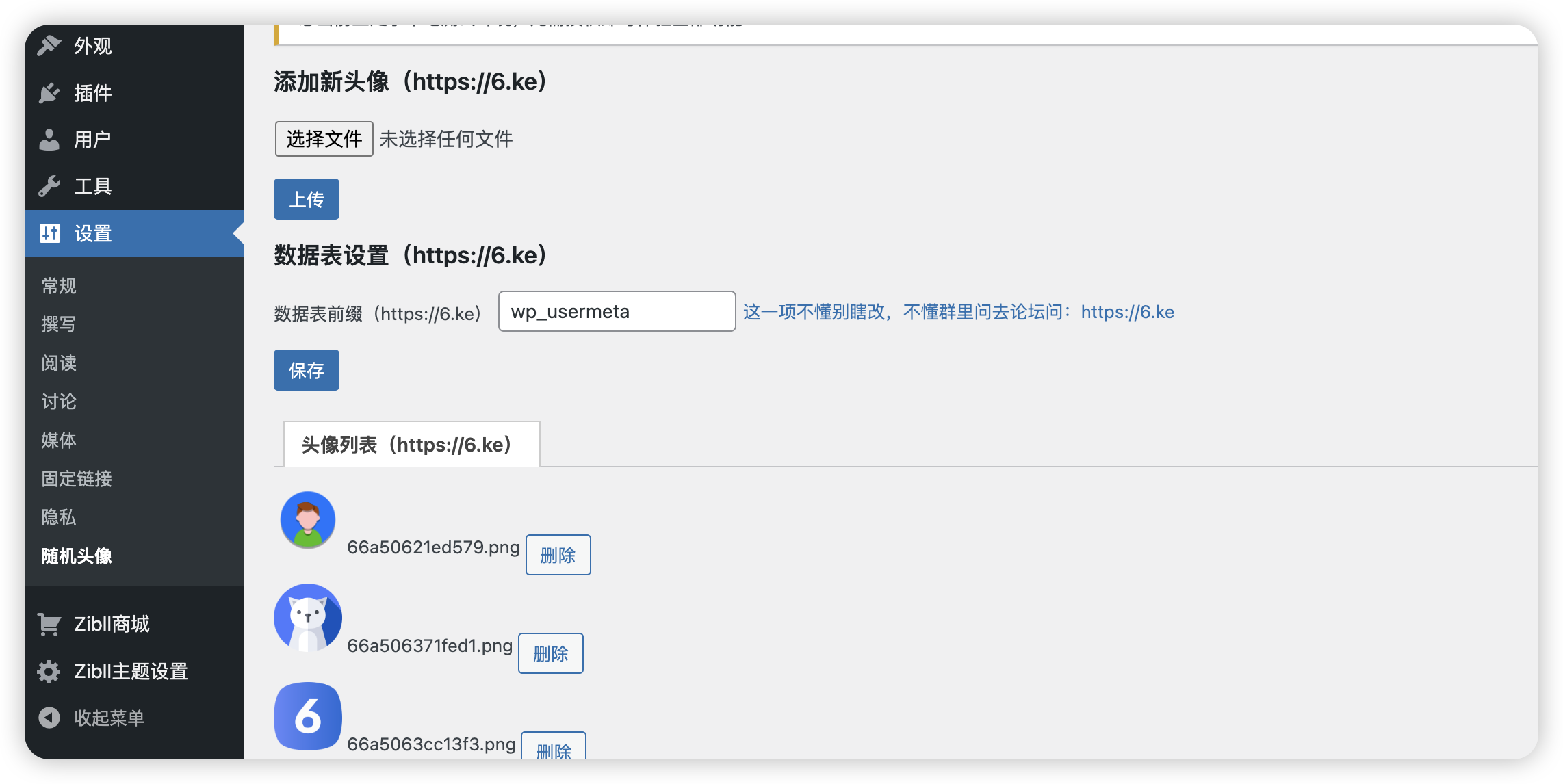
加入到主题文件目录的style.css中,代码中的图片自行替换我的是375 × 500 像素

THE END




































 子比主题美化
子比主题美化 精品源码资源
精品源码资源








暂无评论内容