文章最后更新时间:
子比顶部功能组件文字跳动的美化,美化非常实用,放到自己子比主题里面更加更多色彩!!
叠加搜索组件
额外内容
<div class="em16 font-bold mb10">腾飞博客</div>
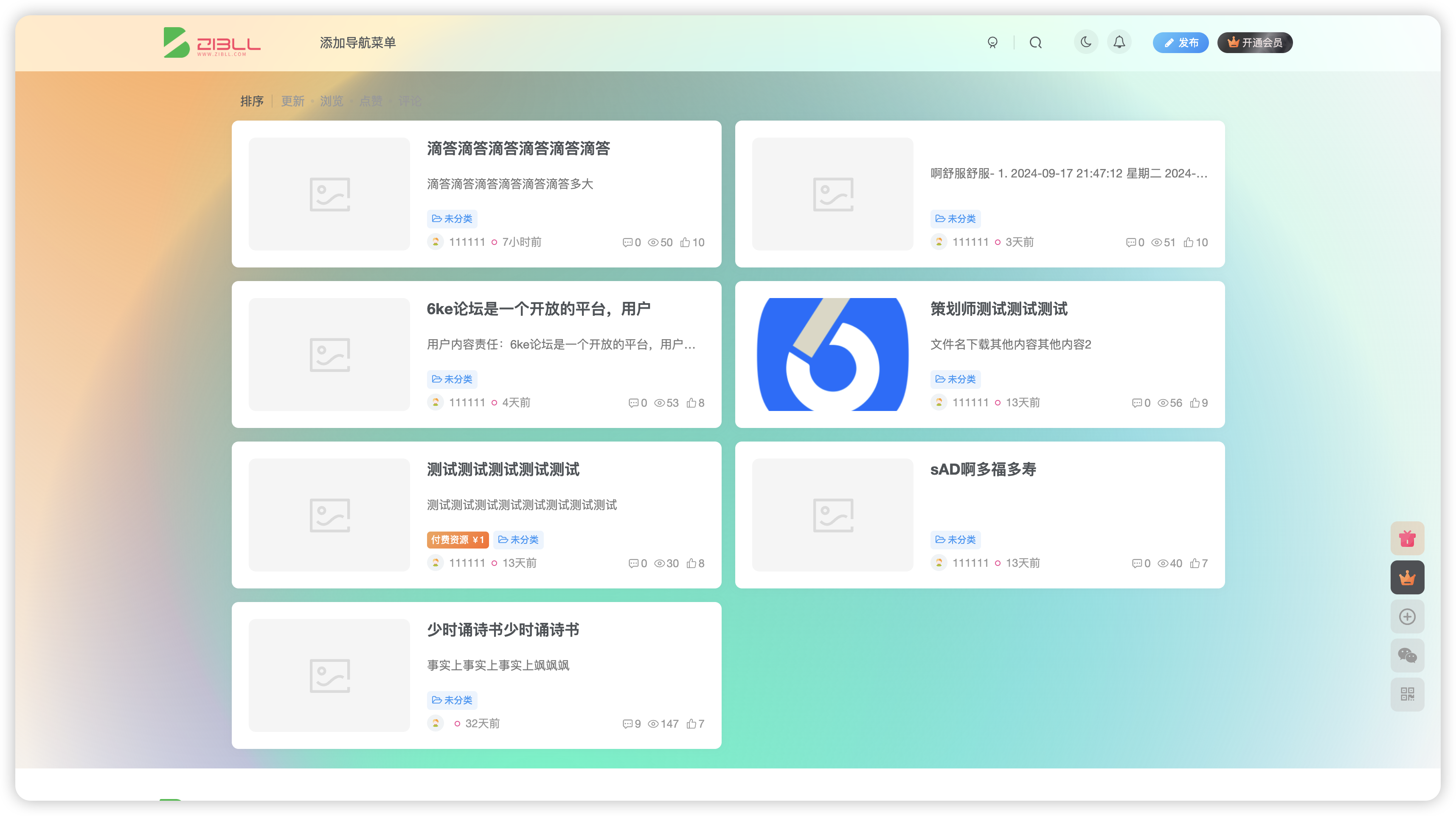
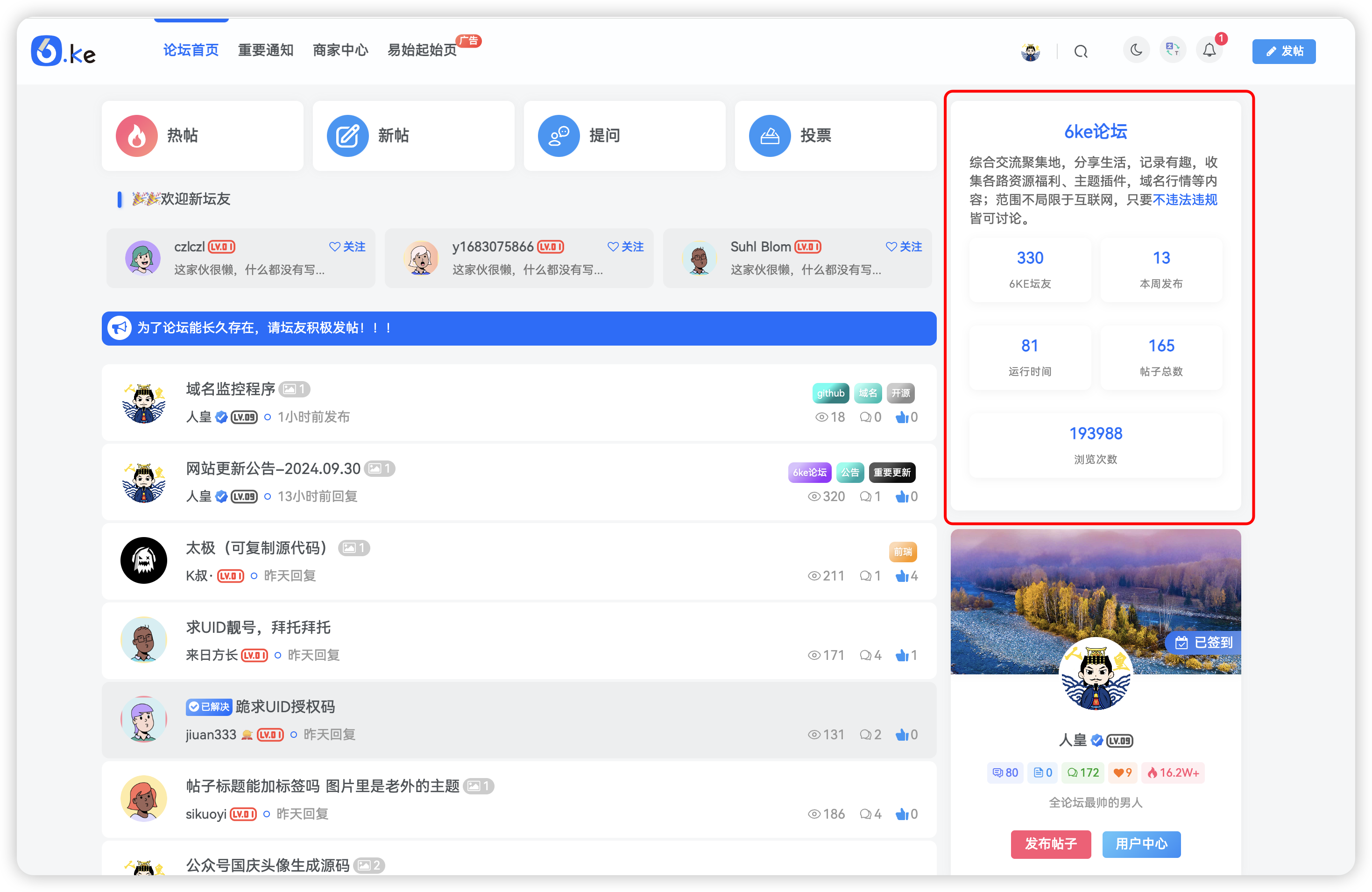
<div id="index-tips" style=color:#ecf3e9;>致力于分享优质实用的互联网资源</div>![图片[1] - 子比顶部功能组件文字跳动美化](https://www.tfbkw.com/wp-content/uploads/2024/01/diejia-1024x457.jpg)
第二步
将下面代码放到自定义底部HTML代码即可!
<script src="https://www.tfbkw.com/js/typed.min.js"></script>
<script>
var typed = new Typed("#index-tips", {
strings: ["设计,创新,动力,为主题美化设想!","腾飞农科,重塑主题驱动之力!","美化强势动力来自热爱,巨强大,新维度!"],
startDelay: 100,
backDelay: 2000,
typeSpeed: 50,
loop: true,
backSpeed: 10
})
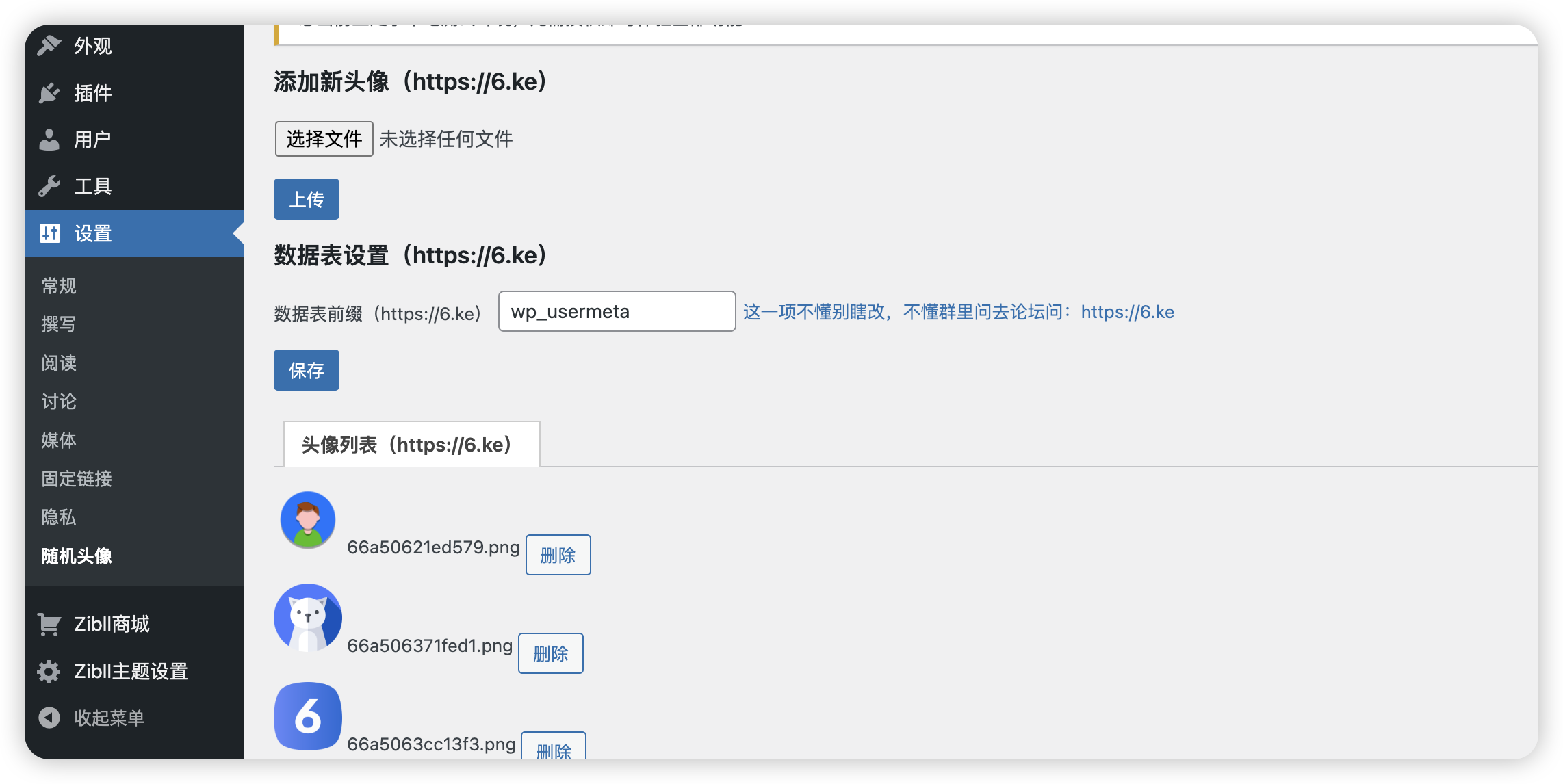
</script>![图片[2] - 子比顶部功能组件文字跳动美化](https://www.tfbkw.com/wp-content/uploads/2024/01/typejs-1024x270.jpg)
下面的JS代码是我本地的,可以打开地址去放到你的本地就行!
https://www.tfbkw.com/js/typed.min.js
THE END




































 子比主题美化
子比主题美化 精品源码资源
精品源码资源








- 最新
- 最热
只看作者