文章最后更新时间:
今天带来的就是子比很多人想要的,我做了两款子比主题的首页列表的小工具样式,我在发这篇文章之前我发过首页列表样式,而且这段时间有人说小工具方便点,我感觉也是,因为还要更新子比什么的,所以小工具方便点,话不多说直接开始
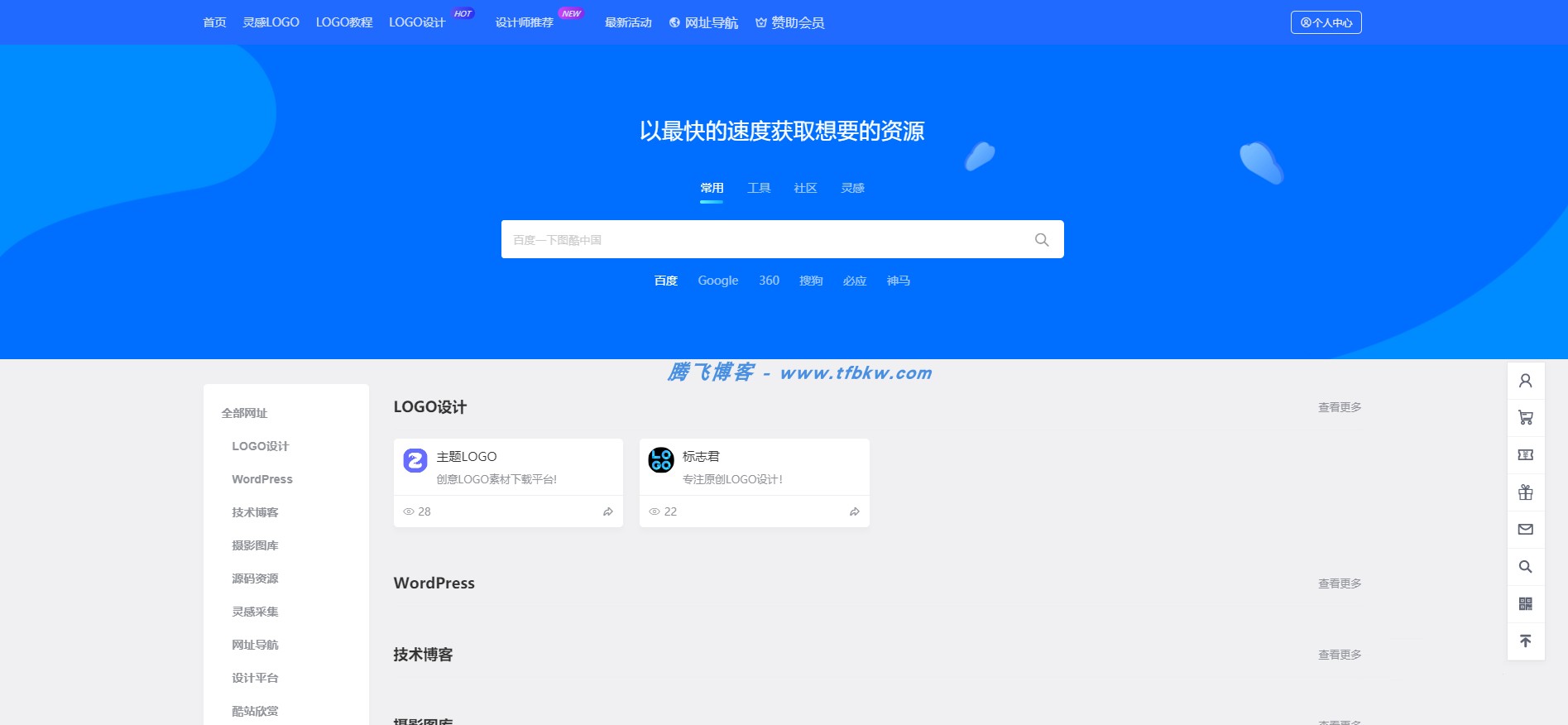
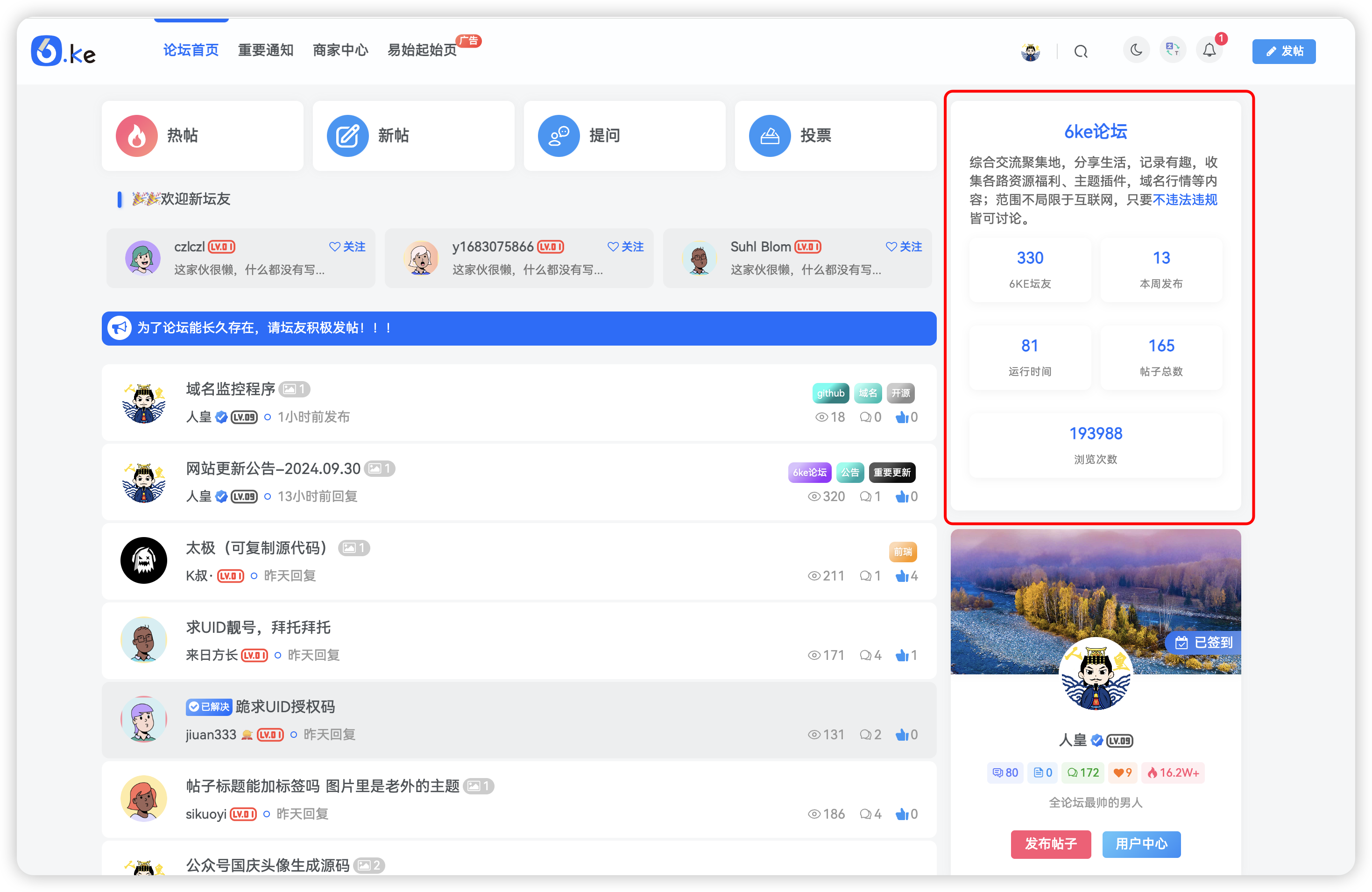
![图片[1] - 子比主题 - 首页文章列表样式美化](https://img.alicdn.com/imgextra/i3/2210123621994/O1CN01UryOSj1QbIj2n4tkm_!!2210123621994.jpg)
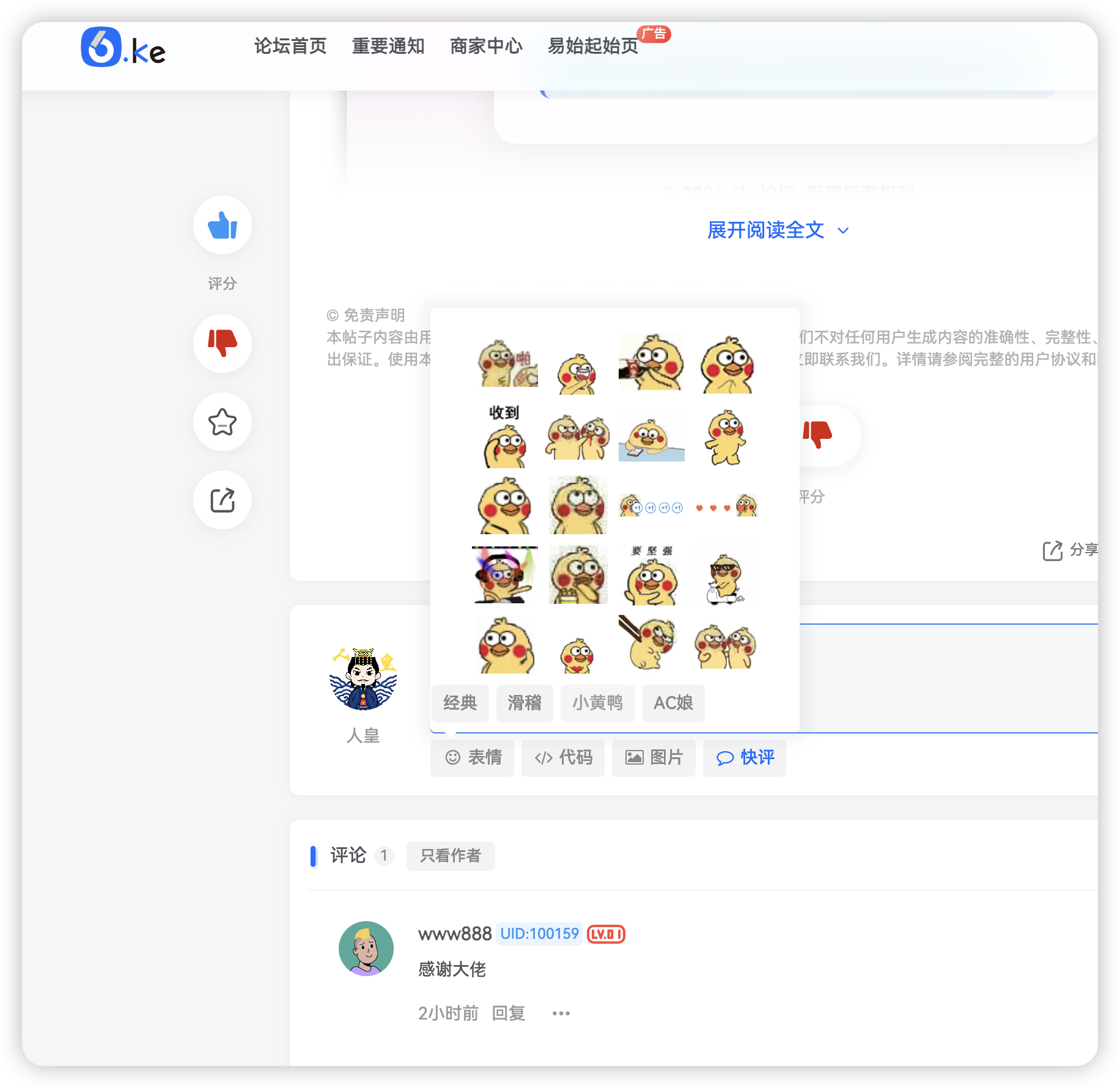
![图片[2] - 子比主题 - 首页文章列表样式美化](https://img.alicdn.com/imgextra/i3/2210123621994/O1CN01gsJlSG1QbIj39MGcK_!!2210123621994.jpg)
下面是我以前发过的样式文章,是代码实现的,我今天做成小工具是为了方便而且为了记录一下
这两款小工具非常的实用,并且非常的方便,就不用再去用代码实现,然后更新子比也不用去再改代码!!
说明
很多人说是盒子还是背景,我在这里说一下,不仅是盒子,而且还是盒子加背景,我不能光放个背景吧,自己看一下效果图,如下
![图片[3] - 子比主题 - 首页文章列表样式美化](https://img.alicdn.com/imgextra/i4/2210123621994/O1CN01d4mbQD1QbIj2fuPDT_!!2210123621994.jpg)
![图片[4] - 子比主题 - 首页文章列表样式美化](https://img.alicdn.com/imgextra/i2/2210123621994/O1CN01btcixC1QbIj0vERzx_!!2210123621994.jpg)
代码部署
附件下载

THE END




































 子比主题美化
子比主题美化 精品源码资源
精品源码资源








- 最新
- 最热
只看作者