温馨提示:本文最后更新于
2024-04-30 11:02:20,某些文章具有时效性,若有错误或已失效,请在下方留言。子比底部页脚默认的我感觉不怎么样,我今天分享一个狐狸库的一个原创页脚,因为很多人找我问一些出的问题,我今天直接给写一篇页脚的教程,也可以当作记录一下
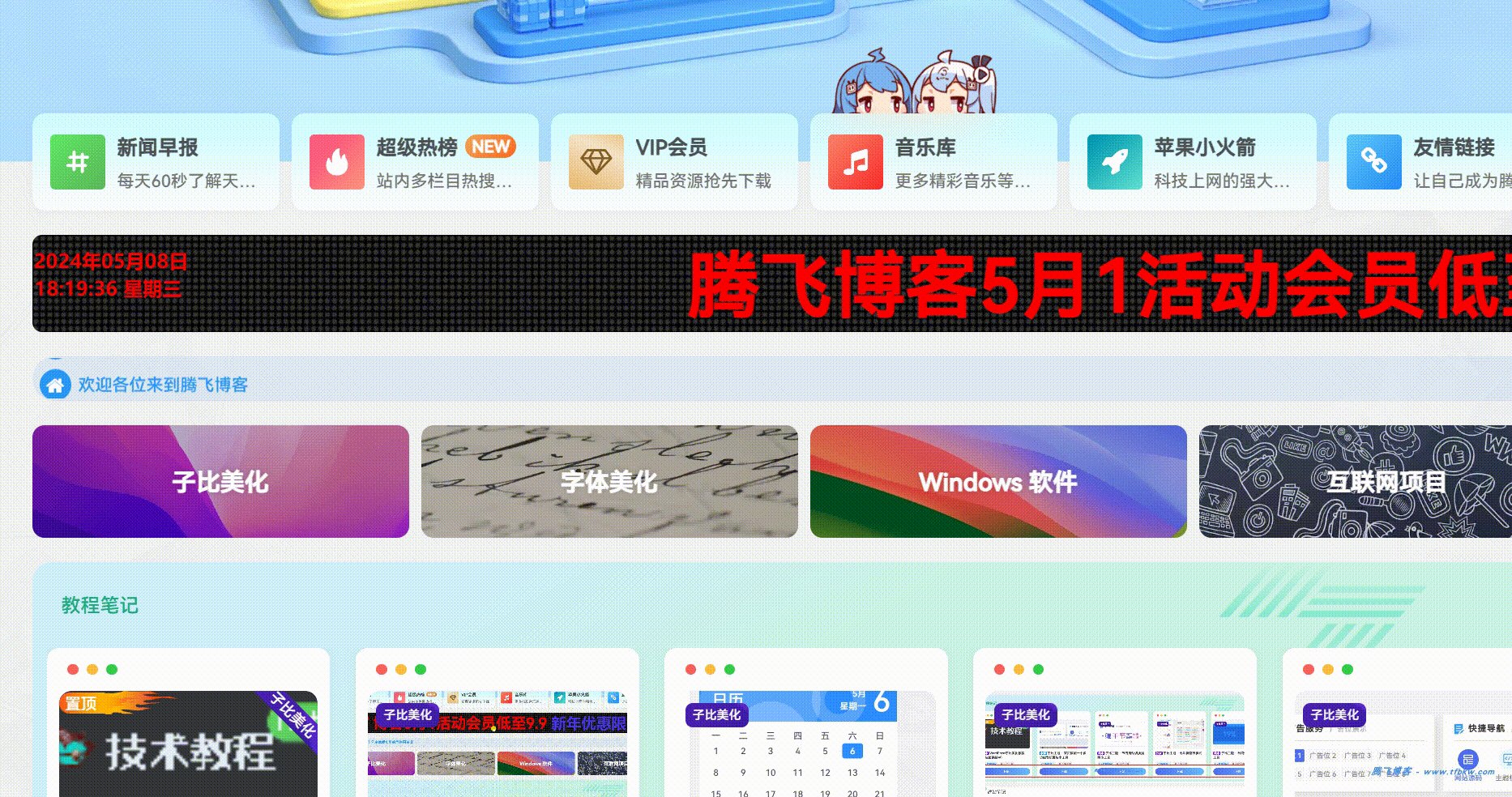
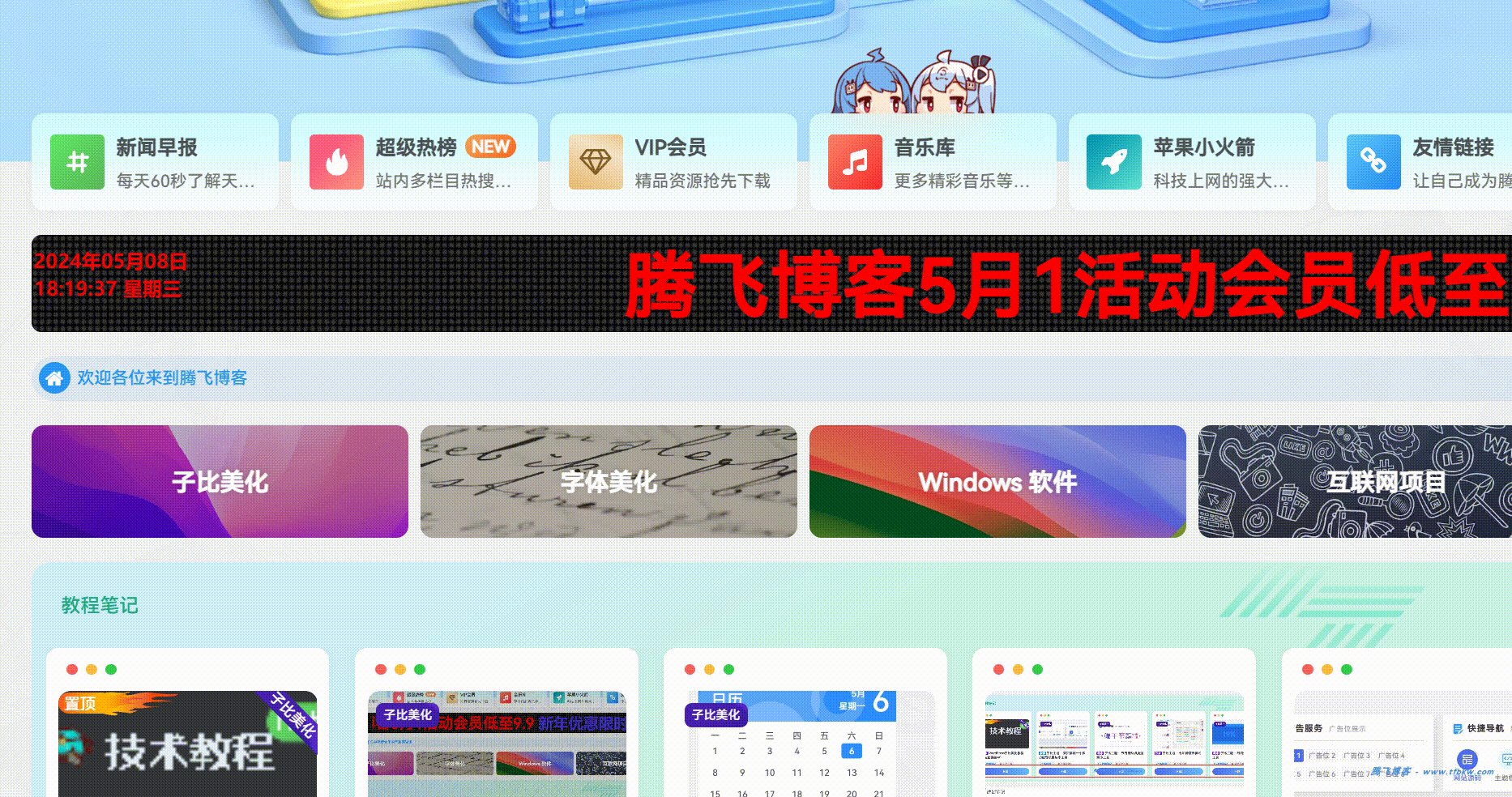
![图片[1] - 子比主题 - 底部页脚美化教程](https://img.alicdn.com/imgextra/i3/2210123621994/O1CN01WVI1Iv1QbIhxnDvXJ_!!2210123621994.jpg)
教程开始
通过上面的图片我们要知道,这底部的美化需要四个部分,“底部HTML代码”,“底部CSS样式代码”,“爱心跳动CSS样式代码”,“还有一个波浪CSS样式代码”,一共是四个,知道了我们就可以开始分享了
© 版权声明
THE END






































暂无评论内容